Data Binding in .net
I have been toying with data binding in .net for quite some time now. And ever since I started working and analyzing the binding support in .net f/w 2.0, I have always been eager to know:
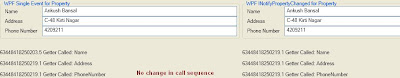
The first part of the both half shows bound data using one event per property approach. The second part shows data bound using the INotifyPropertyChanged implementation. On the load of the window we have assigned some values to our person class, and we imagine that this widow is for our Edit Person use case.
What makes WPF data binding so great that Microsoft showcased it as the biggest driver for WPF and MVVM?
Even though the data binding existed in .net framework 2.0, why didn't MS pushed for its use as it did for WPF?
The INotifyPropertyChanged interface was introduced in .net framework 2.0 and was fully supported by WinForm binding engine. However, most of my fellow developers are unaware of this fact.
So the fundamental question that arise is why should one go for WPF if all we want is nice Data Binding support and it’s available in .net 2.0?
The answer to this question is, MS has introduced an all new Data Bindinding engine in WPF which fixes lots of bugs of WinForm data binding, has a much improved performance. And I think this is enough for any GUI developer to consider switching to WPF as being a GUI developer myself I know how greedy a GUI developer is for any performance improvement.
Although its not easy to migrate existing WinForm apps to MVVM, but at least we can start writing new WinForm code in MVVM compatible pattern. So that if in future you decide to move on to WPF you’d would have some thing to cheer.
Motive of this blog:
A) I am presenting a very simple example of a WinForm application that shows two types of binding support in WinForms. The binding works in WPF controls, with same presenter class set as data context.
B) This example also throws some light on how the new WPF binding engine is an improvement over the WinForm binding engine.
Data Binding basically have two functions, one is to update the data source when a control is updated. The other is to update the control when source is updated.
Now I'll try to explain the binding approaches by taking an example of a Person class, which exposes a very simple Name property with a getter and a setter.
Our problem statement is we want our users to enter a name in Add Person mode, as well be able to view the Name in Edit person mode. So we need the changes done in our property to reflect on some textbox. As well as we need the changes done in textbox to reflect in our property.
This problem statement is very basic problem that a GUI developer faces with every form.
The solution to this problem can be achieved through following approaches:
1. First and the raw approach is, to assign the initial value in our Name prop to textbox.Text prop. Then our person should expose an event to notify any change done in Name property. And we should subscribe to this event and update the text box whenever the even is raised. Similarly we should subscribe the TextChanged event of the textbox and update the Name property.
Pros:
1. We have full control over the updates.
2. We can manage the formatting, styling of our text.
3. We can manage the updates of depending properties. For ex,
Cons:
1. Too much code to write if we have more that 2 properties.
2. There is no standardized approach for defining or naming events for our Person class properties. And we would need to rewrite the same subscription logic for all properties of Person class.
3. The pros mentioned above starts converting in to nightmare as soon as we get in to maintenance phase, or the number of property increases.
2. Second and the better approach is to use Data Binding support of .net framework. . Here the data binding engine takes care of all the subscription and update logic. The client code only needs one line to tell the binding engine which property from Person class to bind with which property of control class.
For ex: in our case of Name and textbox, we would write:
textbox.DataBinding.Add("Text",personObject,"Name");
The framework supports data binding in following two different implementations.
A) Using one Changed event per property: If we have a property Name in our Person class, the we should expose an event NameChanged in order to use Binding class of .Net. This approach is an extension of our first approach
 |
| Code Snippet |
The data binding engine would automatically search for the event NameChanged on our personObject. And it would take care of updating the textbox whenever the NameChanged event is raised. Of course our person class should own the responsibility of raising the NameChanged event whenever the setter of Name property is called.
Pros:
1. Cleaner and standardized approach.
2. Require lesser code.
3. Extensible for more than 2 properties.
Cons:
1. Needs an event for every property.
2. Name of the event is bound to name of the property. If we change the name of our property from Name to FirstName, then we must take care of renaming our event to FirstNameChanged.
B) The frame work exposes a unified event PropertyChanged which can be used to notify a change in any property. So we can have only a single event for all our property and we won't have to worry about changing name of our event when we change our property name.
This PropertyChanged event is exposed under INotifyPropertyChanged interface. So any class that wants to leverage the power of bindings in .net can implement this interface. Again it looks like an improvement over one event per property approach, but if you run the attached project you can see that these two works quite differently.
 |
| Code Snippet |
There is a significant difference in the number of time the getter and setter of each property is called in above approaches. I'll would highlight this difference below.
All the above explanation serves the first motive of this blog. Now, lets see how WPF binding engine is an improvement over Winforms:
If you run the code attached, you would see the main window is equally divided in to four parts. The upper half of the window shows you data bound through Winform bindings and the lower part is for WPF bindings.
 |
| Output Form |
After running the code we can easily observe that for Winforms binding, there is a clear and very significant difference in number of times the getter and setter of every property of person class is called.
For WPF there is no difference in getter and setter calls. In both approaches they are called only once for any change.
The comparison shows that WinForms binding engine is not optimized to detect the property update call made from a control because if do any change in just name textbox, we would have getter call for all bound properties of person class.
This surely has a huge performance impact in real case scenarios where we need 30-40 properties for the binding.
The comparison shows that WinForms binding engine is not optimized to detect the property update call made from a control because if do any change in just name textbox, we would have getter call for all bound properties of person class.
 |
| Output when we change Name... compare the new calls to getter and setter... |
Imagine the 30 getter being called for every of 30 properties. And you would have the answers to my question above
Even though the data binding existed in .net framework 2.0, why didn't MS pushed for its use as it did for WPF?
Because in WPF we get :
Download the code from:
http://www.4shared.com/file/-VBjxolB/BindingEvaluator.html
 |
| WPF Output, when we change Name |
Download the code from:
http://www.4shared.com/file/-VBjxolB/BindingEvaluator.html
Happy Coding!!





but I think OnPropertyChanged also takes a parameter which is the property name, so eventhough the property name change will not require us to change the name of the event but we still should remeber to change the property name in the parameter of OnPropertyChanged, so the pros will be less events but do remeber to change the parameter in OnPropertyChanged if u change the name of the Property.
ReplyDeletePuneet Grover
yes well picked up point Puneet!!
ReplyDelete"That was a well demonstrated tutorial on winforms databinding. I also found another similar website with lots of good information on data binding. I use their services quite often.
ReplyDeleteThanks!"
That was a well demonstrated tutorial on winforms databinding. I also found another similar website with lots of good information on data binding. I use their services quite often.
ReplyDeleteThanks!
Yes very great and useful information share about binding. Thanks for sharing
ReplyDeleteThanks Mark and .Net Grid guys.
ReplyDelete